Лекция 1.3
Лекция 1.3 Основы языка HTML
HTML-документы представляют собой файлы с текстом и дополнительными инструкциями языка HTML, называемыми тегами. Теги позволяют задавать форматирование текста, а также размещать в документе мультимедийные файлы (изображения, звук, Flash-анимацию), гипертекстовые ссылки на дру-гие документы, табличные данные, формы ввода данных. HTML-документы имеют расширение имени файла htm или html. Редактирование HTML кода производят в текстовом редакторе (например, в обычном блокноте), а про-смотр – в браузере.
Структура тега:
<имя тега атрибут1 атрибут2="значение2" ...>
Тег состоит из имени тега, за которым может следовать список атрибутов, помещаемых между открывающей и закрывающей угловыми скобками (< и >). Атрибуты позволяют управлять поведением тега. Они могут иметь конкретные значения, задаваемые после знака равенства. Значения атрибутов заключаются в одиночные или двойные кавычки ("). Атрибуты отделяются друг от друга пробелом, порядок следования атрибутов значения не имеет. Имена тэгов и атрибутов нечувствительны к регистру.
Пример: <FONT color="red" face="Arial">
Тег FONT предназначен для управления внешним видом текста. В примере он задает начертание текста шрифтом Arial, красным цветом.
Теги подразделяются на парные и непарные. Парные теги имеют закрываю-щий тег, непарные – не имеют. Закрывающий тег содержит косую черту перед именем и не имеет атрибутов. Между открывающим и закрывающим те-гами помещается текст и другие теги. Атрибуты указываются только в от-крывающем теге.
Для выделения текста жирным используется тег <b>. Пример:
HTML-код: текст <b>жирный текст</b> текст
В браузере: текст жирный текст текст
Примером непарного тега является тег <br> – перевод строки. Обычный пе-ревод строки клавишей {Enter} браузер игнорирует (как и несколько постав-ленных подряд пробелов или знаков табуляции).
Неправильно:
HTML-код:
первая строка
вторая строка
В браузере:
первая строкавторая строка
Правильно:
HTML-код:
первая строка<br>вторая строка
В браузере:
первая строка
вторая строка
Парный тег обязательно должен иметь закрывающий! Например, если не за-крыть тег <b>, весь текст на странице за ним станет жирным.
При вложении тегов друг в друга закрывать теги нужно начиная с самого последнего, в обратном порядке.
Тег <i> используется для выделения текста курсивом.
Неправильно: HTML-код: <b><i>жирный курсив</b></i>
Правильно: HTML-код: <b><i>жирный курсив</i></b>
в браузере: жирный курсив
Структура документа HTML

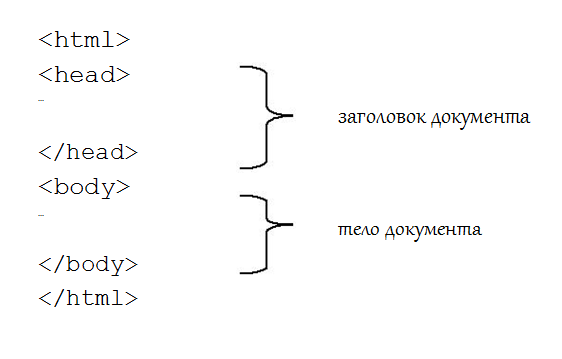
HTML-документ заключен в тег <html> и состоит из заголовка и тела. Заго-ловок документа лежит внутри тега <head> и содержит название документа и некоторые другие параметры. Тело документа заключено в тег <body> и содержит текст и теги, которые должен обработать и вывести браузер. Текст из тега <title> обычно отображается в заголовке окна браузера, а также в результатах поиска поисковых систем.
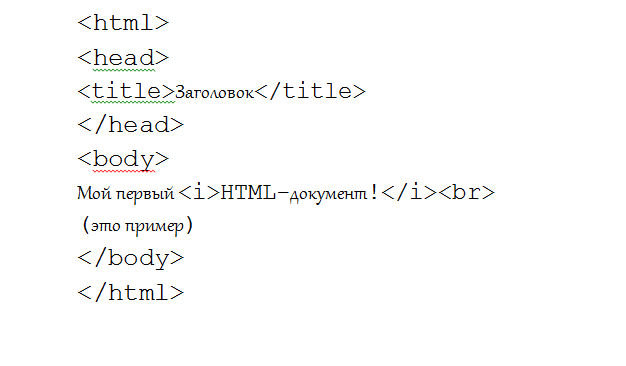
Пример: простейший HTML-документ

Цвет в HTML может быть задан ключевыми словами – названиями цветов на |
|
английском языке: Стандартные цвета HTML |
|

Основные теги, работа с текстом, списки
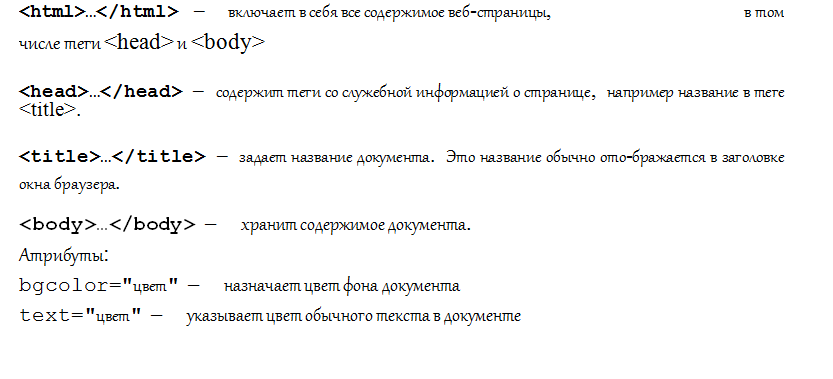
Теги структуры документа
Эти теги предназначены для определения структуры HTML документа и не влияют на его отображение в браузере. Тем не менее, правильно сформиро-ванный документ обязательно должен их содержать.



Работа со списками
- HTML есть возможность создавать нумерованные и маркированные спи-ски.
<ol>…</ol> – создает нумерованный список элементов Атрибуты:
start="N" – начать нумерацию с числа N type="…" -определяет формат нумерации
1 – арабские цифры (по умолчанию)
A – прописные буквы (A, B, C)
- – строчные буквы (a, b, c)
I – прописные римские цифры (I, II, III)
i – строчные римские цифры (i, ii, iii)
<ul>…</ul> – создает маркированный список элементов Атрибут:
type="…" – определяет формат маркера disk – диск (по умолчанию)
circle – окружность
square – квадрат
<li>…</li> – задает элемент списка в нумерованном или маркированном
списке
Атрибуты:
type="…" – формат номера или маркера (см. описание <ol> и <ul>) value="N" – задает номер элемента списка
<li>арабские цифры (по умолчанию)</li> <li type="A">прописные буквы</li> <li type="a">строчные буквы</li>
<li type="I">прописные римские цифры</li>
<li type="i">строчные римские цифры</li>
</ol>
<ul>
<li>диск (по умолчанию)</li>
<li type="circle">окружность</li> <li type="square">квадрат</li> </ul>
В браузере:

![]()
Создание ссылок
Для создания ссылок используется тег <a>…</a>.
Обязательный атрибут href указывает абсолютный или относительный ад-рес, на который ведет ссылка. Ссылка может указывать на HTML-документ, изображение, файл для сохранения на диск и пр. Текст ссылки записывается между открывающим и закрывающим тегом.
Абсолютный адрес содержит в себе имя хоста и полный путь к ресурсу, на-пример: http://www.example.com/docs/about.html. С помощью абсолютного адреса можно ссылаться на любой открытый ресурс в Интернете. Если нужно поставить ссылку на главную страницу сайта, указывают его адрес и слеш.
Пример для абсолютного адреса:
HTML-код: <A href="http://www.yandex.ru">Яндекс</A>
Например, чтобы поставить ссылку из файла file1.html на файл file2.html (см. рис. 2.3.), необходим следующий HTML-код:
<A href="folder1/file2.html">файл file2.html</A>
чтобы ссылка в файле file2.html указывала на file1.html: <A href="../file1.html">файл file1.html</A>
Две точки (..) означают переход к родительскому каталогу.
Замечание: для файлов в пределах одного сайта рекомендуется использовать только относительные пути. В этом случае ссылки сохранят работоспособ-ность при изменении адреса сайта, переносе в другую папку и т.п.
Для открытия ссылки в новом окне используется атрибут target со значе-нием _blank.
Пример: <a href="http://ya.ru/" target="_blank">Яндекс</a>
Цвет ссылок в документе можно указать атрибутами тега <body>: alink="цвет" – устанавливает цвет активных ссылок link="цвет" – задает цвет непосещенных ссылок vlink="цвет" – определяет цвет посещенных ссылок
Вставка изображений на странице
Осуществляется непарным тегом <img>. Обязательный атрибут src указыва-ет абсолютный или относительный URL изображения (см. Лк 2.3.). Стан-дартными форматами изображений являются GIF, PNG и JPEG.
GIF – формат, реализующий сжатие без потери качества с ограниченной цветностью (от 2 до 256 цветов) и поддержкой анимации – используется для хранения графики, когда достаточно 256 (и меньше) цветов. Обычно это не-большие изображения. Также GIF поддерживает прозрачность.
JPEG реализует сжатие изображений с потерями качества, при этом ограни-чения на цвет отсутствуют (поддерживается 16 миллионов цветов). Размер JPEG-файла зависит от параметра «качество», который указывается при его сохранении: от 0 до 100. Чем выше качество, тем больше размер файла. Оп-тимальная степень качества зависит от изображения, в большинстве случаев она равна 70-80. Не стоит выставлять этот параметр меньше 50 – на изобра-жении появятся заметные дефекты или больше 95 – размер файла сильно возрастет без видимого улучшения качества.
Формат PNG существует в двух вариантах: PNG-8 и PNG-24. PNG-8, как и GIF, поддерживает 256 цветов, обеспечивает по сравнению с ним лучшее сжатие, но не поддерживает анимацию. Формат PNG-24, как и JPEG, не име-ет ограничений на количество цветов, но проигрывает ему в размере файла. Осуществляет сжатие изображений без потери качества, поэтому его стоит применять для изображений, содержащих мелкие детали.
Другие атрибуты:
align="…" – определяет режим выравнивания изображения относительно текста в строке:
top – по верхнему краю
middle – по центру строки
bottom – по нижнему краю (по умолчанию)
left – по левому краю окна
right – по правому краю окна
alt="…" – определяет текст, описывающий изображение для браузеров без поддержки графики (или с отключенной графикой), поисковых машин и т.п. border="N" – устанавливает толщину рамки вокруг изображений, равной N пикселей, 0 – для отключения рамки
height="N" – высота изображения в пикселях или процентах width="N" – ширина изображения в пикселях или процентах
Браузер определяет размер изображения автоматически. Для ускорения за-грузки рекомендуется указывать размер изображения атрибутами height и width, чтобы браузер не вычислял этот размер автоматически после загрузки изображения. Также этими атрибутами можно растянуть/сжать изображение
Фоновое изображение страницы
Можно задавать адрес фонового изображения для страницы в атрибуте background тега <body>. Фоновое изображение отображается в натураль-ную величину. Если размер изображения меньше размера окна браузера, то рисунок повторяется по горизонтали вправо и по вертикали вниз. Например, зададим фоновым изображением страницы рисунок bg1.jpg.
![]()